Leírás
A telepítést követően az alábbiakat tegyük:
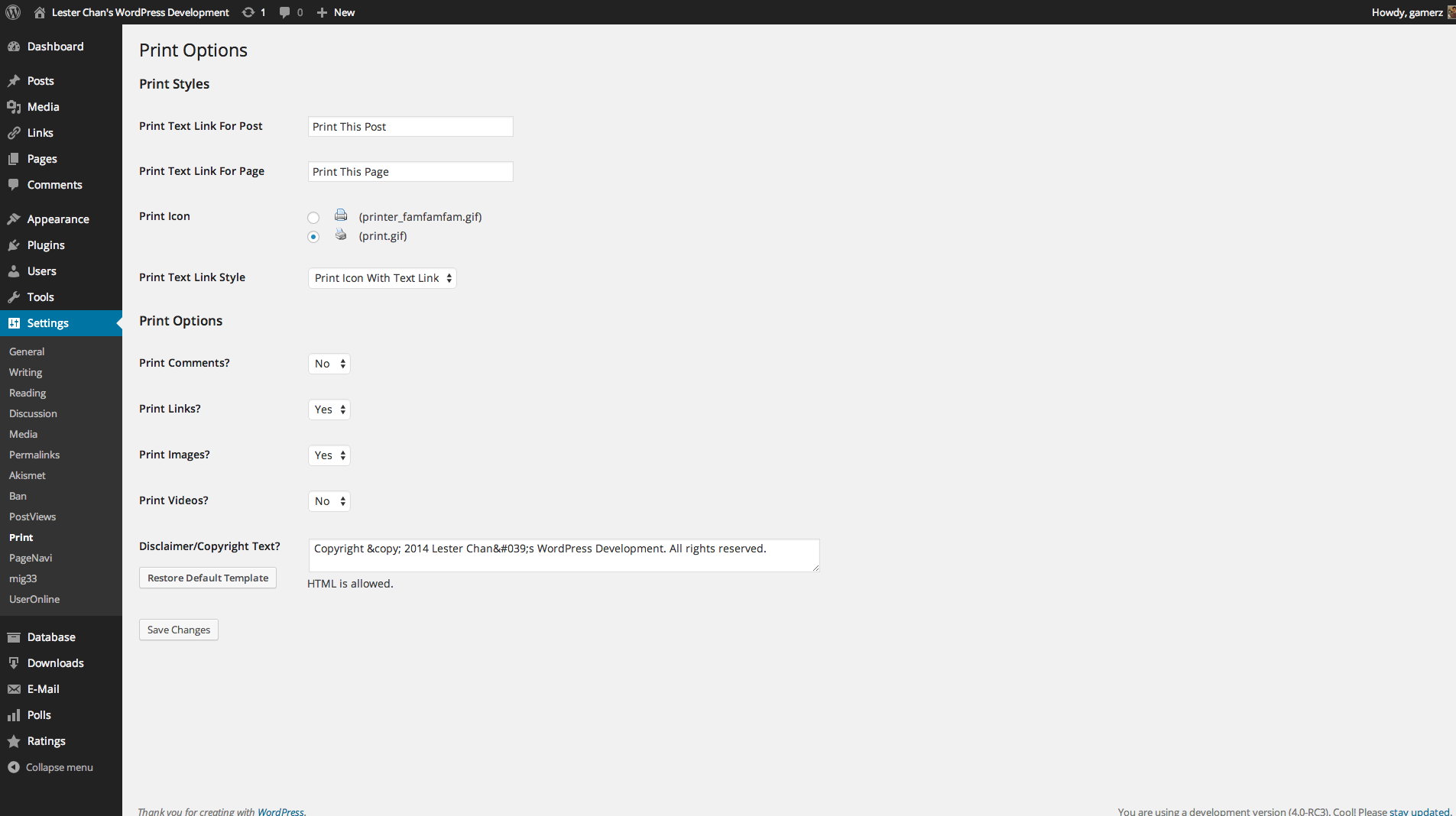
- A WP-Print beállítási oldala a Vezérlőpult -> Beállítások -> Nyomtatás résznél található
- A közvetlen hivatkozásokat újra létre kell hozni (WP-Admin -> Beállítások -> Közvetlen hivatkozások -> Módosítások mentése)
- A használathoz kövessük a további információkat
Használat
- Nyissuk meg a
wp-content/themes/<HASZNÁLATBAN LÉVŐ SABLONUNK NEVE>/index.phpfájlt, amelynek a helye lehet a single.php, post.php, page.php, stb. fájl is, amennyiben léteznek. - keressük meg:
<?php while (have_posts()) : the_post(); ?> - Ez alá bárhova illesszük be az alábbi kódot:
<?php if(function_exists('wp_print')) { print_link(); } ?>
- Az első érték a nyomtatási bejegyzés számára.
- A második érték a nyomtatási oldal számára.
- Alapértelmezett: print_link(”, ”)
- Másik megoldásként beállítható a szöveg a ‘Vezérlőpult -> Beállítások -> Nyomtatás’ részben.
- Amennyiben nem szeretnénk, hogy a nyomtatási hivatkozás minden egyes bejegyzésben/oldalon megjelenjen, akkor ne használjuk a fenti kódot. Ebben az esetben a kívánt bejegyzés/oldal tartalmába írjuk be a [print_link]-et, és ez beágyazza a hivatkozást az adott bejegyzésbe, oldalba.
Fejlesztési állapot
Fejlesztés
https://github.com/lesterchan/wp-print
Fordítók
http://dev.wp-plugins.org/browser/wp-print/i18n/
Köszönet
- Bővítmény ikonjának szerzője: SimpleIcon a Flaticontól
- Ikon: FamFamFam
Adományok
I spent most of my free time creating, updating, maintaining and supporting these plugins, if you really love my plugins and could spare me a couple of bucks as my school allowance, I will really appreciate it. If not feel free to use it without any obligations.
GYIK
-
Hogyan adhatom hozzá a saját sablonomhoz?
-
- Nyissuk meg a
wp-content/themes/<HASZNÁLATBAN LÉVŐ SABLONUNK NEVE>/index.phpfájlt, amelynek a helye lehet a single.php, post.php, page.php, stb. fájl is. - keressük meg:
<?php while (have_posts()) : the_post(); ?> - Ez alá bárhova illesszük be az alábbi kódot:
<?php if(function_exists('wp_print')) { print_link(); } ?>
Az alábbi kódot illesszük be a look-on belül oda, ahol majd szeretnénk, hogy a nyomtatás hivatkozás megjelenjen.
if(function_exists('wp_print')) { print_link(); } - Nyissuk meg a
-
Amennyiben nem szeretnénk, hogy a bejegyzés tartalma, vagy egyes részei megjelenjen a nyomtatásban
-
[donotprint]Text within this tag will not be displayed when printing[/donotprint]
- A [donotprint][/donotprint] között lévő szöveg az oldal, vagy bejegyzés nyomtatóbarát nézetében nem fog látszódni.
- Mindezekkel együtt a bejegyzés- vagy oldal normál megtekintésekor látszani fog.
- Ne feledkezzünk meg arról, hogy amennyiben a WP-Email bővítmény használatban van, a [donotprint][/donotprint] között lévő szöveg az e-mailben sem kerül továbbításra.
-
Egyéni mintasablon
-
- A WP-Print be fogja olvasni a ‘print-css.css’, ‘print-posts.php’ és ‘print-comments.php’ fájlok tartalmát a sablonkönyvtárból, amennyiben azok elérhetőek.
- If it doesn’t exists, it will just load the respective default file that comes with WP-Print.
- This will allow you to upgrade WP-Print without worrying about overwriting your printing styles or templates that you have created.
Vélemények
Közreműködők és fejlesztők
“WP-Print” egy nyílt forráskódú szoftver. A bővítményhez a következő személyek járultak hozzá:
Közreműködők“WP-Print” 8 nyelvre lett lefordítva. Köszönet a fordítóknak az áldozatos munkájukért!
“WP-Print” fordítása a saját nyelvünkre.
Érdekeltek vagyunk a fejlesztésben?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Változási napló
2.58.1
- FIXED: Strip iframe tags as well.
2.58
- NEW: Ability to print thumbnail. Props @MatthieuMota.
2.57.2
- FIXED: Check both parent and child theme
2.57.1
- NEW: Use translate.wordpress.org to translate the plugin
- FIXED: Unable to update options
2.57
- FIXED: Notices
2.56
- NEW: Updated print HTML code. Props @Luanramos
2.55
- NEW: Bump to 4.1
- FIXED: get_the_category_list() optional secondary argument
- FIXED: Replace font with p
2.54
- NEW: Finally there is custom post type support. Props nimmolo.
- NEW: Allow Multisite Network Activate
- NEW: Uses WordPress uninstall.php file to uninstall the plugin
2.53
- FIXED: Use get_stylesheet_directory() instead of TEMPLATEPATH
2.52
- FIXED: Added nonce to Options. Credits to Charlie Eriksen via Secunia SVCRP.
2.51
- NEW: Support for links that start with „//”
- FIXED: Unable to load WP-Print on Password Protected posts
2.50
- NEW: Uses jQuery Framework
- NEW: [donotprint][/donotprint] ShortCode Will Not Be Displayed As Well When Using WP-Email (Refer To Usage Tab)
- NEW: Use _n() Instead Of __ngettext() And _n_noop() Instead Of __ngettext_noop()
- FIXED: Uses $_SERVER[‘PHP_SELF’] With plugin_basename(FILE) Instead Of Just $_SERVER[‘REQUEST_URI’]
- FIXED: Nested ShortCode Issues