Leírás
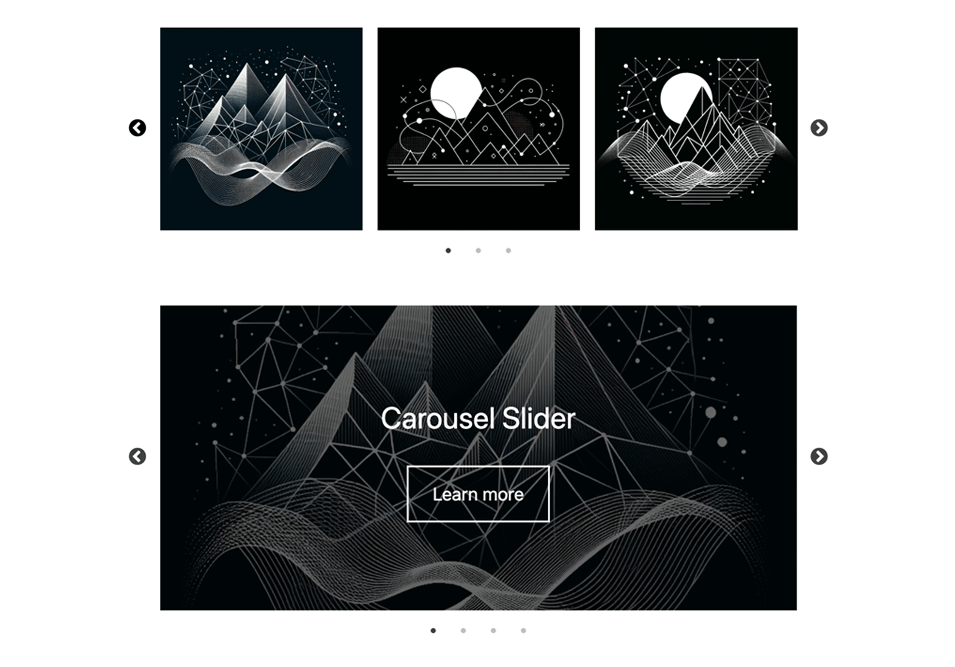
A responsive carousel slider for the Gutenberg editor that supports adding any blocks to slides.
Features
- Add unlimited slides
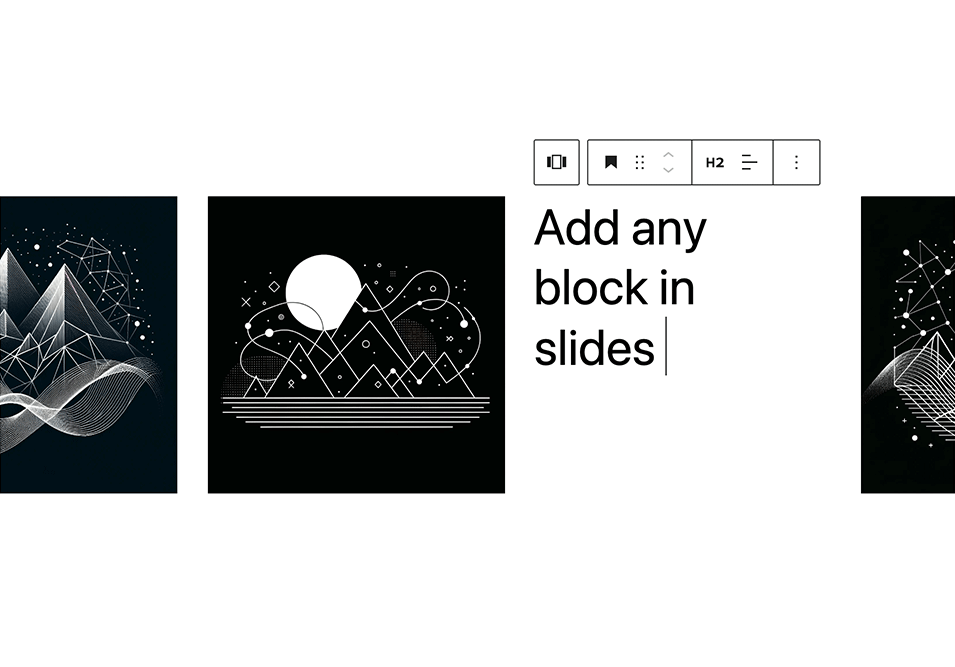
- Add any blocks to the slides
- Preview the carousel in the editor
- Responsive and touch enabled
Settings
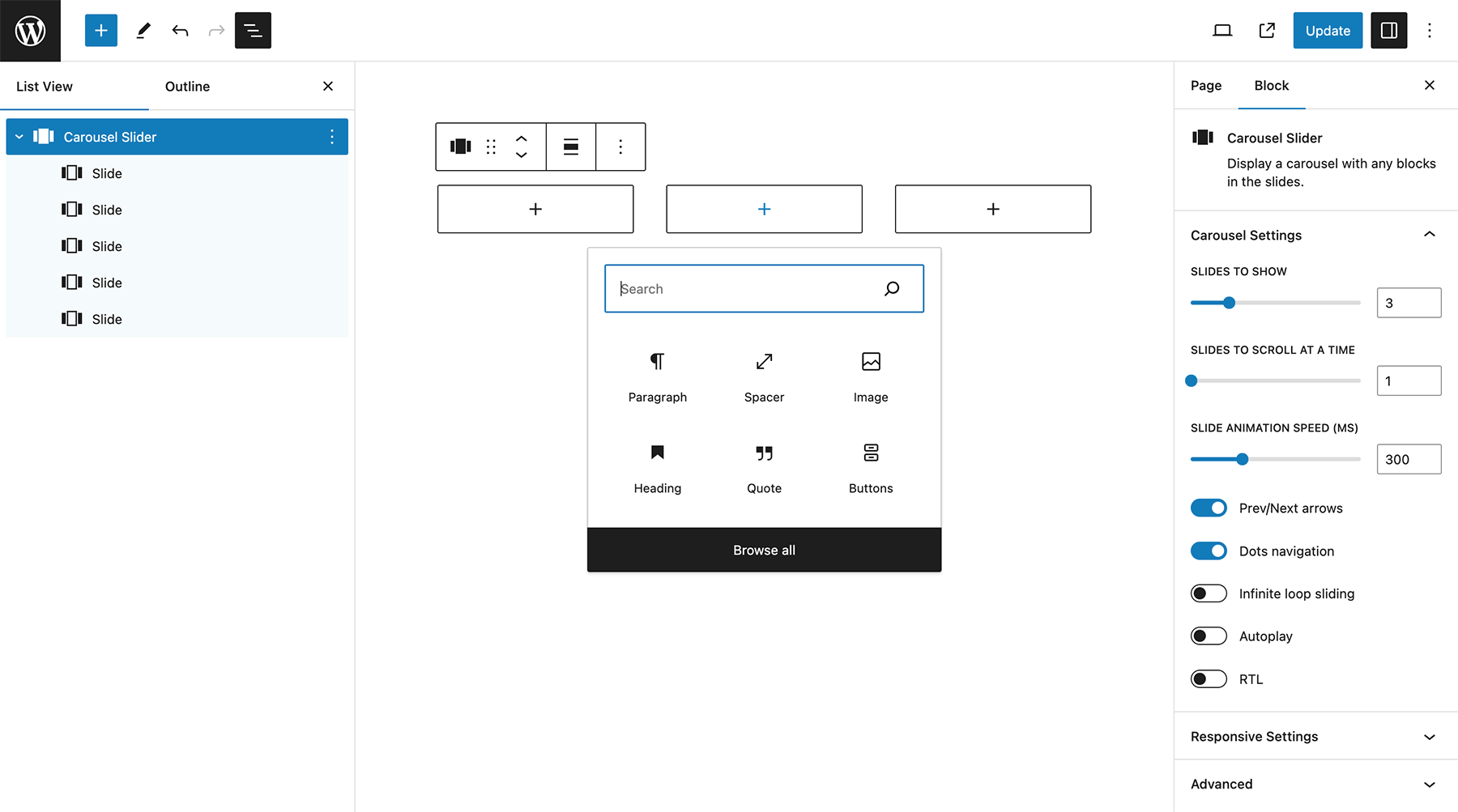
- Slides per view
- Slides to scroll at a time
- Slide speed
- Slide padding
- Prev/next arrows
- Dots navigation
- Infinite loop sliding
- Autoplay
- Responsive settings: slides to show and scroll at given screen size
- RTL
Requirements
PHP 5.6+ is recommended, WordPress 5.8+, with Gutenberg active.
Documentation
Select the Carousel Slider block from the Design category. Click the + button located at the end of the carousel to add slides. Add any block within the slides. Use the horizontal scrollbar to preview the slides in the editor.
You can reorder the slides by using the left and right arrow buttons in the toolbar.
To remove a slide, select the slide and click the three dots right above it. Click the option to remove that slide.
Click the Carousel Block (the block nesting all the slides) to show the carousel settings.
Blokkok
This plugin provides 2 blocks.
- Carousel Slider Display a carousel with any blocks in the slides.
- Slide A single slide within the carousel.
Telepítés
- From your WordPress dashboard go to Plugins > Add New.
- Search for Carousel Slider Block in the Search Plugins box.
- Click Install Now to install the Carousel Slider Block Plugin.
- Click Activate to activate the plugin.
- Carousel Slider Block will be added to the Design block group in the editor.
If you still need help. visit WordPress codex
GYIK
-
What is Gutenberg?
-
Gutenberg is the name of the new block based editor introduced in WordPress 5. Gutenberg makes it easy to create content within the editor using blocks.
-
How do I add a carousel to WordPress?
-
Select the Carousel Slider block from the Design category.
-
How do I add a slide to WordPress?
-
Select the Carousel Slider block. Click the plus button to add slides to the carousel.
Vélemények
Közreműködők és fejlesztők
“Carousel Slider Block for Gutenberg” egy nyílt forráskódú szoftver. A bővítményhez a következő személyek járultak hozzá:
Közreműködők“Carousel Slider Block for Gutenberg” 9 nyelvre lett lefordítva. Köszönet a fordítóknak az áldozatos munkájukért!
“Carousel Slider Block for Gutenberg” fordítása a saját nyelvünkre.
Érdekeltek vagyunk a fejlesztésben?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Változási napló
1.0.0
First release of the plugin.
1.0.1
Fixed lodash issue.
1.0.2
Updates for latest WP Gutenberg version. Fixed editor CSS.
1.0.3
Added autoplay settings.
1.0.4
Improved UI experience by using inner blocks controls. Added RTL option. Removed padding option. Updated slide block icon.
1.0.5
Added block.json. Improved carousel block layout in the editor. Updated slide block icon. Tested for WordPress 5.9.
1.0.6
Eliminated block margin CSS issue in slides.
Changed the style of the „Add slide” button.
1.0.7
Added responsive setting for slides to scroll at a time.
1.0.8
Small CSS improvements in the editor. Updated slick CSS stylesheet handle. Tested on WordPress 6.0.
1.0.9
Fixed error message on Widget Editor screen. Tested on WordPress 6.3.1.
1.0.10
Fixed lodash error with latest WordPress 6.4 update.
1.0.11
Fixed layout issue in rows.
Code refactoring.
1.0.12
Added tag dependency
1.0.13
Reverted Slick init to working solution – outside the WP block build process