Leírás
Improving your site’s speed will get you a better score on major speed testing services such as Google PageSpeed, GTmetrix, Pingdom, WebPageTest and will also improve your overall site’s usability. This will help Google and other search engines to rank your site higher in search results thus sending more traffic.
Speed Booster Pack is maintained & operated by Optimocha, a company that offers special speed optimization services filled with people who obsess about speed!
Benefits of Speed Booster Pack
Each second of delay can cause up to 20% loss in conversion rates (source: Google). „Conversion” means converting visitors to something more than a „visitor”: leads, customers, subscribers, followers… you name it.
You might lose more than half of your visitors if your website loads slower than three seconds! (source: Google again) More than half of your potential customers might get back to the search results page and navigate to your competitor. This is a huge problem, and it’s hugely overlooked among other SEO-related concerns. People don’t realize how important speed is, in the eyes of search engines.
That’s where Speed Booster Pack comes in: With its ever-evolving codebase, Speed Booster Pack aims to increase your site performance, page load times and PageSpeed (Lighthouse) scores! Optimocha, the company behind Speed Booster Pack, has a team with a pathological obsession for speed; so you can be sure that your site will be in good hands.
How to optimize PageSpeed Core Web Vitals metrics with Speed Booster Pack
With our huge set of features, of course!
⭐ Core Web Vitals: Speed Booster Pack is made to improve your Largest Contentful Paint (LCP), Interaction to Next Paint (INP) and Cumulative Layout Shift (CLS) metrics, which are also known together as Core Web Vitals. (The First Input Delay (FID) metric is being replaced by INP, but Speed Booster Pack also improves FID and its lab counterpart, Total Blocking Time (TBT).) With the right configuration, you can get your PageSpeed scores higher than ever!
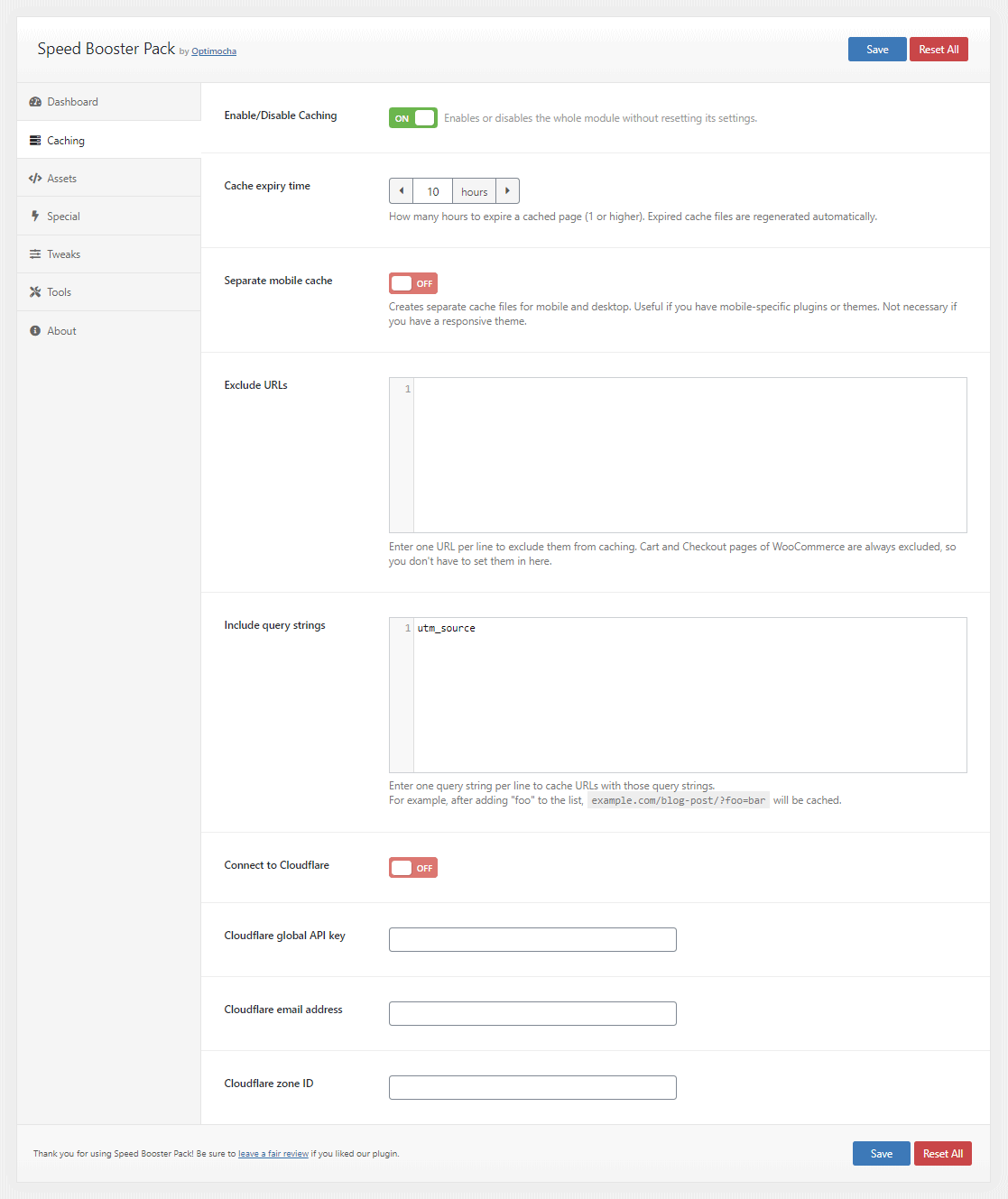
⭐ Caching: Cache your pages into static HTML files, reduce database queries, get a faster website almost immediately. What’s not to love about caching?
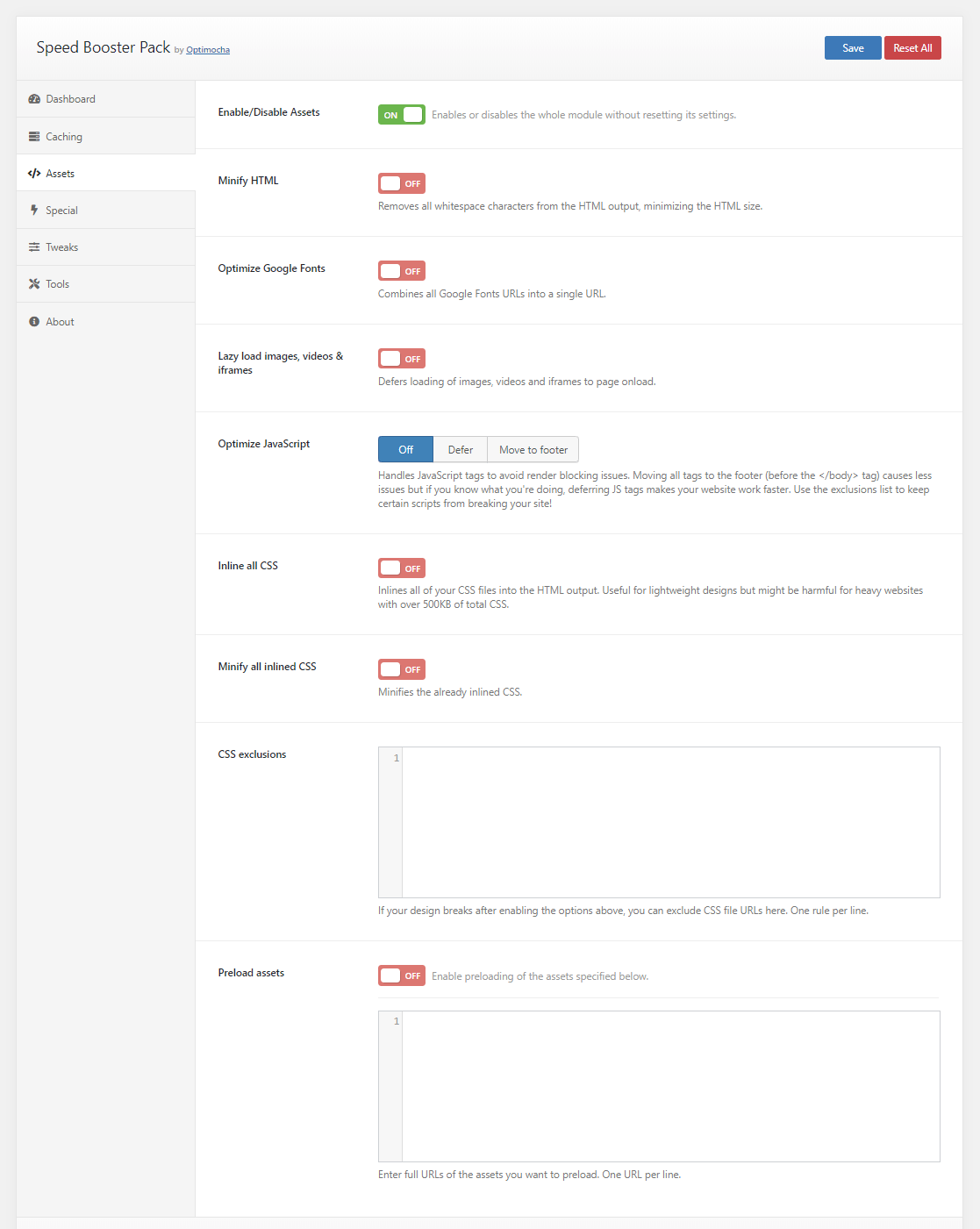
⭐ Optimize Google Fonts: Did you know that there are better ways to load Google fonts? We like to brag about finding one of the best ways.
⭐ Lazy Load: It’s a disheartening issue that page speed tools encourage laziness… Just kidding, we love being lazy. And search engines will love your pages when you enable lazy loading for images, videos and iframes (except for the above-the-fold stuff, trust us).
⭐ Optimize JavaScript: You know that totally-not-cryptic „Remove Render-Blocking JavaScript” recommendation? Speed Booster Pack can help defer them all until after the whole HTML is rendered, or at least move all scripts to footer. Works like a charm.
⭐ Optimize CSS: Who needs all those different CSS files when you can inline them all into your page source? Especially when your CSS footprint is so small? Moreover, you can use the „Critical CSS” feature to essentially lazy-load all your CSS except for the CSS for above-the-fold.
⭐ Preload Assets: Have some fonts that load in all your pages, or a script, or some CSS files? Preloading them will help modern browsers serve your pages way faster!
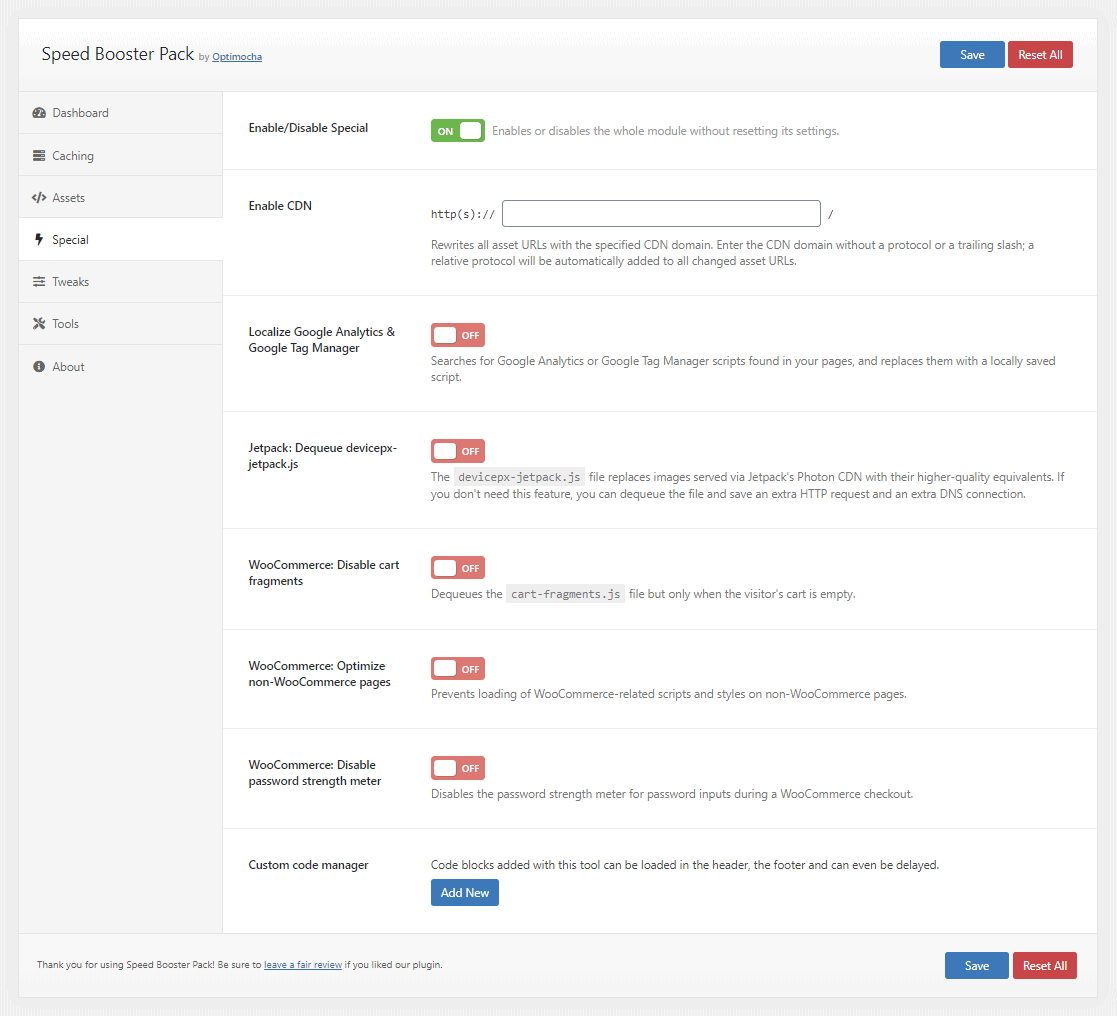
⭐ WooCommerce Optimizations: Disable cart fragments, change Action Scheduler’s retention period, disable things like WooCommerce Marketing and WooCommerce Analytics… and more to come!
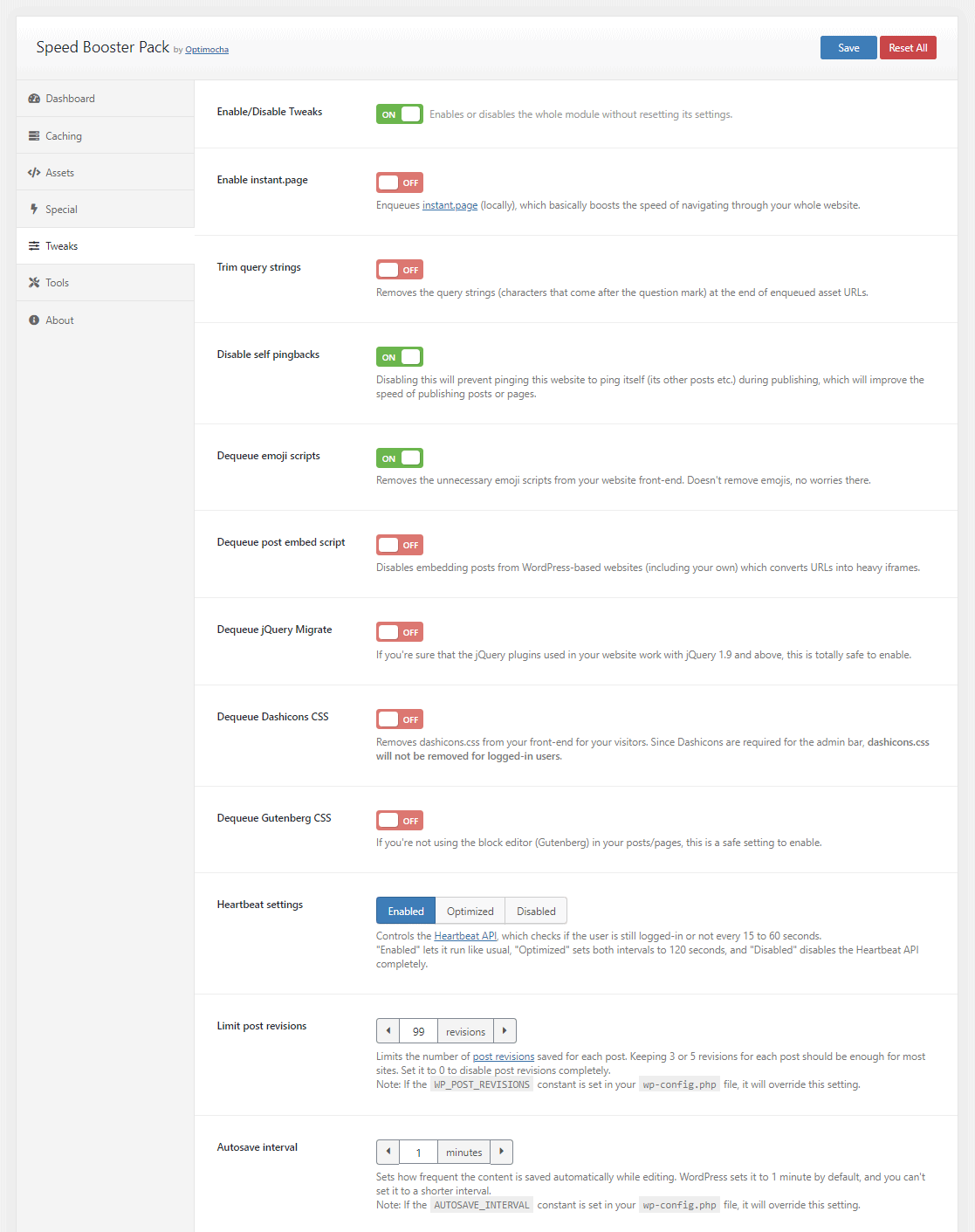
⭐ Dequeue Core Scripts/Styles: Dashicons, jQuery Migrate, emoji script, post embed script… If you don’t need them, you can now choose to prevent them from loading in the first place… which can get you to the first place on your Google SERPs.
⭐ Localize Google Analytics & Tag Manager: Tracker scripts aren’t the worst things that’ll slow your pages down, but they cause the most „recommendations”. Localizing Google Analytics and/or Google Tag Manager is a good idea to speed up your website then, right? Right?
⭐ Enable CDN: Integrate your content delivery network to your website by rewriting all static asset URLs with your CDN domain.
⭐ Cloudflare & Sucuri Integration: Connect to your Cloudflare or Sucuri account so you can clear your cache every time your page cache is cleared.
⭐ Declutter HEAD: Do you think all that useless junk in your should be gone? Us too! You know what they say: A clear works faster.
⭐ Other Features: Minify HTML, enable instant.page, trim query strings, disable self pingbacks, optimize the Heartbeat API, set a limit for post revisions, change autosave interval… Did we forget anything?
We’re constantly working on new features so stay tuned for more and more on every major release!
For complete usage instructions, you can visit the Speed Booster Pack documentation page.
Translators are always welcome & always rewarded!
More than half of WordPress users don’t speak English, and missing out so much! That’s why Optimocha is always looking for volunteers to translate Speed Booster Pack so more and more people can benefit from its goodness. Oh, and we reward the people who help us! Reach out to us to become a translation editor in your language, and get rewarded with special discount codes of our services!
About Optimocha Speed Optimization Services
Speed optimization plugins might do a great job at optimizing your website and increasing your PageSpeed scores, but even they can’t perform well on websites with poor setups. There are lots of factors to think about when it comes to web performance optimization. That’s where we, as Optimocha, come in: We log in to your website; create a specialized optimization report considering all your plugins, your theme settings, your hosting environment and your whole content; then we get our hands dirty to get your website as fast as possible. To learn more about our services and get in touch with us, here are some links:
- One-time speed optimization services
- Monthly speed optimization & maintenance services
- Contact Optimocha
Disclaimer
Even though the plugin works perfectly well on most WordPress websites, it’s not perfect. We just need to make sure that we’re on the same page: This plugin, no matter how hard we work on it, might have bugs in it and your site has an off chance to have issues with the plugin. It doesn’t do anything permanent to your pages’ source codes, so deactivating the plugin and clearing your browser & server caches will solve any kind of issue it might cause. Other than that, we won’t be able to take responsibility if something else clashes with Speed Booster Pack.
Telepítés
- Download the plugin (.zip file) on your hard drive.
- Unzip the zip file contents.
- Upload the
speed-booster-packfolder to the/wp-content/plugins/directory. - Kapcsoljuk be a bővítményt a WordPress ‘Bővítmény’ menüben.
- A new sub menu item
Speed Boosterwill appear in your main Settings menu.
GYIK
For complete usage instructions, you can visit the Speed Booster Pack documentation page.
-
I like your plugin, how do I thank you?
-
We don’t accept any donations, if that’s what you’re asking! 😊 But we do like to have our users review the plugin with a fair star rating. And we always appreciate you recommending our plugin to other people!
-
I have a bug report!
-
We love you already! ❤ Please issue your bug report over GitHub so we can get started squashing it. If it’s a legitimate bug, you’ll be awarded with discount coupons to our services!
-
This plugin broke my site!
-
It’s possible that the theme or your plugins might be using some old code that isn’t compatible with Speed Booster Pack’s code. If that’s the case, try disabling some features in the Advanced tab. If that doesn’t work, try deactivating the plugin and clear your browser & server caches. If that does the trick, reach out to us so we can help you. If the site is still broken, though, there’s obviously another reason for your site breaking because everything Speed Booster Pack does, it does it on-the-fly. Deactivating the plugin (and clearing your caches) will make everything go away.
-
I need more than Speed Booster Pack!
-
Our main business is special speed optimization services, tailored for every website we work on. On our website, you can review our speed optimization packages and contact us.
-
How often do you update the plugin?
-
All the time! We’re always looking for new ways to get this plugin to a better state: We code new features, we fix existing bugs, and we try our best to make Speed Booster Pack more and more popular. And we always appreciate a helping hand: If you’ve got a new feature to offer, you can suggest it over here. If we eventually make it happen and/or you help us make it happen, you’ll be rewarded with handsome discount coupons or even free speed optimization services!
Vélemények
Közreműködők és fejlesztők
“Speed Booster Pack ⚡ PageSpeed Optimization Suite” egy nyílt forráskódú szoftver. A bővítményhez a következő személyek járultak hozzá:
Közreműködők“Speed Booster Pack ⚡ PageSpeed Optimization Suite” 12 nyelvre lett lefordítva. Köszönet a fordítóknak az áldozatos munkájukért!
“Speed Booster Pack ⚡ PageSpeed Optimization Suite” fordítása a saját nyelvünkre.
Érdekeltek vagyunk a fejlesztésben?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Változási napló
4.5.8.1
Release Date: 13 February 2024
- Fixed: The update on the cache warmup feature broke things, so it’s reverted.
4.5.8
Release Date: 13 February 2024
- Improved: Code refactoring, cleanups and readability improvements.
- Removed: The class-sbp-custom-code-manager.php file is unused and deleted.
- Fixed: Small update (for newer versions of PHP) in the SimpleHtmlDom library.
- Fixed: Small update (for newer versions of PHP) in the Codestar Framework.
- Fixed: Lazy loader’s inlined script is now loading before the lazyload.js file.
- Fixed: Lazy loader has a placeholder image that doesn’t cause CLS issues.
- Fixed: Lazy loader doesn’t add a
data-srcsetattribute as it’s not necessary. - Fixed: Cloudflare integration doesn’t cause fatal errors if cURL isn’t installed.
- Fixed: The cache warmup feature now clears the whole cache before, well, warming up the cache.
4.5.7
Release Date: 20 October 2023
- Improved: Tested with the latest WordPress version.
- Removed: Deleted unnecessary HTTP header addition in the advanced-cache.php file.
- Fixed: A small issue in the „set image dimensions” feature is fixed.
4.5.6
Release Date: 19 January 2023
- Improved: The introductory text in the SBP dashboard is shorter and less scary now.
- Removed: Deleted the migrator class and the deactivation survey.
- Fixed: A small issue in the lazy load feature is fixed.
- Updated: Updated default .htaccess content based on HTML5 Boilerplate v6.0.0.
- Updated: Updated Codestar Framework to v2.2.9.
4.5.5
Release Date: 05 June 2022
- Improved: Refactoring of some old code.
- Fixed: Various bug fixes.
4.5.4
Release Date: 27 May 2022
- Improved: Some code refactoring.
- Improved: Lazy loading should perform even better now.
- Fixed: Semi-important issue regarding an unintentional redirect.
- Fixed: Some smaller, less-annoying bugs.
4.5.3
Release Date: 18 May 2022
- Fixed: JSON outputs had that extra HTML comment which broke more than a few things…
- Fixed: On rare occasions, the cachefile was saved completely empty.
- Removed: New users won’t see an introduction popup because it’s not the most pleasant way to greet a new user. Instead, we’re going to update our dashboard text in the next version.
4.5.2
Release Date: 14 May 2022
- NEW: New option called „Dequeue global styles”.
- Improved: Lots of refactoring to the
class-sbp-tweaks.phpfile. - Improved: Removed unused helper functions.
- Fixed: Full site editing related bug squashed.
- Fixed: HTML minifier did a lot more damage than it did good, so we replaced it with an external class from github.com/mrclay/minify.
- Fixed: Hooked our public-faced features to
initinstead oftemplate_redirectso it’s more compatible with other plugins. - Fixed: Reverted the
shutdownhook as it did more damage than good. - Fixed: The PHP version warning (shown to PHP 5.x users) is now dismissible.
4.5.1.1
Release Date: 24 April 2022
- Fixed: One more (tiny) fix to the deactivation survey.
4.5.1
Release Date: 18 April 2022
- NEW: Simple warning notice about PHP version (when it’s below 7.0).
- Fixed: Deactivation survey didn’t show the details textarea.
- Fixed: LiteSpeed cache cached logged-in users even when the setting was turned off.
4.5.0
Release Date: 14 April 2022
- NEW – WooCommerce optimizations: The „Special” tab is replaced with the „WooCommerce” tab with SEVEN WC-related optimizations, four of them brand new!
- NEW – Deactivation survey: An optional survey added to the „Deactivate” button to get feedback from users leaving us, so we can improve SBP even further.
- Improved: Added a shutdown hook so the plugin plays better with other plugins (like Really Simple SSL).
- Improved: A few
ifs here and there to improve the performance of the plugin. - Improved: LiteSpeed cache users can now exclude cookies!
- Improved: Improvements with the lazy load feature – GetWid videos and videos using
mediaelements.jsare now lazy loaded properly. - Improved: The placeholder image of lazy loaded images is also improved, using a transparent pixel instead of a gray one.
- Improved: Improvements with the method which adds the
WP_CACHEconstant to thewp-config.phpfile. - Updated: Updated Codestar Framework to v2.2.6.
- Updated: Updated lazyload.js to v17.7.0.
4.4.1.1
Release Date: 12 March 2022
- Improved: Speed Booster Pack’s wp-admin CSS file got a bit smaller.
- Improved: Better onboarding with titles.
- Improved: The CDN feature is now enabled with a toggle.
- Improved: Code improvements in the „LiteSpeed cache” feature.
- Fixed: Fixed an issue when there were no fonts found inside page sources.
- Fixed: The „set image dimensions” feature now correctly detects image URLs that start with
http://while the site URL starts withhttps://(and vice versa). - Updated: Updated Codestar Framework to v2.2.6.
- Updated: Updated intro.js to v5.0.0.
- Removed: Custom Code Manager is now removed. Users who added custom codes will get a notice to copy their code to somewhere else.
4.4.0
Release Date: 05 February 2022
- NEW – LiteSpeed Caching: This experimental new feature connects to your LiteSpeed server and use LiteSpeed’s caching structure. Since it’s really new, be sure to test thoroughly and kindly report any bugs to our GitHub page.
- Improved: Better page caching by refactoring some of the code.
- Fixed: Fixed onboarding for non-English users.
- Fixed: Fixed a small issue with per-post/page critical CSS settings.
- Updated: Updated Codestar Framework to v2.2.5.
- Removed: The Advisor tab is now removed because the Site Health screen in WordPress core will include a Performance tab with the same functionality (in the future).
4.3.4.2
Release Date: 15 November 2021
- Fixed: Tiny bug in the cache delivery system.
4.3.4
Release Date: 13 November 2021
- Improved: Added an onboarding modal to the settings page for first-time users.
- Fixed: Fixed some bugs in the advanced-cache.php generation process.
- Fixed: Lots of improvements/fixes to the cache warmup process.
4.3.3.1
Release Date: 16 October 2021
Had to release a tiny hotfix because we forgot to change the version. And while we’re at it, we edited the readme a bit.
4.3.3
Release Date: 16 October 2021
- Improved: The Speed Booster Pack metabox in post/page edit screens is now shoed only to admins.
- Improved: The settings page looks more clean now.
- Improved: Added
data-noptimizeanddata-sbp-skipto the default exclude lists of the JS optimizer. - Updated: lazyload.js was updated to version 17.5.0.
- Removed: The PageSpeed Tricker feature is removed.
- Fixed: Corrected the behavior of SBP when another plugin’s page caching was active and SBP’s page caching weren’t.
- Patched: A security issue with the database optimizer was patched.
4.3.2
Release Date: 01 October 2021
- NEW: You can now disable Speed Booster Pack for certain user roles.
- NEW: You can now add
<link rel="preload">tags for featured images. - Improved: Advisor works better now!
4.3.1
Release Date: 11 September 2021
- Improved: Better handling of notices.
- Improved: Database engine converter works slightly better now.
- Fixed: Small bug in Google font optimizer.
- Fixed: Post revisions setting wasn’t working in some cases.
- Updated: Codestar options framework is updated to its latest version.
- Removed: „Dequeue Jetpack’s devicepx script” is gone.
4.3.0
Release Date: 29 August 2021
- NEW – Advisor: This new feature will recommend things like upgrading your PHP version, HTTP protocol and more, in the future.
- NEW – Set missing image dimensions: SBP can now set missing
widthandheightparameters for<img>tags automatically. - NEW – Content-specific Critical CSS: Allows you to set critical CSS rules for each post, page or other custom post types.
- NEW – Content-specific Optimize JS: Allows you to set JS optimization rules for each post, page or other custom post types.
- Improved: Google Fonts optimizer now supports /css2 URLs!
- Improved: Better handling of the wp-config.php file.
- Improved: Better handling of Cloudflare credentials.
- Improved: You can now exclude CSS files from being deferred while critical CSS is enabled.
- Fixed: An immutable notice shows that the PageSpeed Tricker feature is enabled.
- Fixed: Email newsletter nag shows one day after SBP is installed, instead of immediately on first install.
- Fixed: Fixed a harmless error in the cache warmup process.
4.2.1 & 4.2.2
Release Date: 03 July 2021
- Fixed: Tiny hotfix for a bug that causes an error during the plugin update (but completely harmless).
4.2.0
Release Date: 02 July 2021
- NEW – Database Engine Converter Tool: Lets you convert database table engines from MyISAM to InnoDB.
- NEW – Content-specific preloads: Allows you to set
<link rel="preload" ... />rules for each post, page or other custom post types. - NEW –
Dequeue comment-reply.js: Dequeues the comment reply script. - Improved: More Cloudflare settings, included their brand new Automatic Platform Optimization (APO)!
- Improved: Notifications of Speed Booster Pack are less annoying now, mostly moved to the Speed Booster Pack settings page.
- Improved: JS optimization settings are improved by splitting „Move JS to footer” and „Defer JavaScript” features into two different settings. Make sure your JS optimization settings are still working after this update!
- Improved: The CSS optimization PHP class is rewritten. User feedback welcome after this update! 🙂
- Improved: Caching feature is greatly improved, both in terms of performance and code quality. We even squashed a few tiny bugs!
- Improved: You can now exclude cookies from caching.
- Improved: CriticalCSS options are extended to include conditional tags for WooCommerce products (
is_product()) and product categories (is_product_category()). Also now the admin bar CSS is always excluded from being deferred. - Improved: Lazy loader is greatly improved.
- Fixed: Minor security flaws („minor” because only administrators are able to break things in previous 4.x versions).
- Fixed: A conflict between SBP and All in One SEO Pack is fixed.
- Fixed: A conflict between SBP and Elementor is fixed.
- Fixed: A tiny bug is fixed in the autosave setting.
- Updated: The library of the options framework is updated.
4.1.3
Release Date: 23 March 2021
- Improved: Cloudflare integration improvements.
- Improved: Hosting compatibility improvements.
- Improved: Settings panel improvements.
- Fixed: HTML encoding/decoding issues with the SimpleHtmlDom library.
- Fixed: Changed the placeholder image data URI when lazy loading is active (used to show a broken image icon).
- Fixed: Kinsta compatibility improvements caused some PHP warnings – not anymore.
4.1.1
Release Date: 28 January 2021
- Improved: Wrote better descriptions for certain settings.
- Fixed: Tiny warning on Cloudflare settings.
- Fixed: Inline CSS wasn’t able to parse some
url()values, until now. - Fixed: Cache warmup now handles pages with a better working process.
- Fixed: SBP won’t try to optimize files that are generated on-the-fly by WordPress (like robots.txt or the RSS feeds).
4.1.0
Release Date: 21 January 2021
- NEW – Critical CSS: Improve your First Contentful Paint (FCP) and Largest Contentful Paint (LCP) times and eliminate the „Eliminate render-blocking resource” recommendation
- NEW – Sucuri integration: Now you can enter your Sucuri API keys to have Speed Booster Pack clear Sucuri’s cache each time SBP’s cache is cleared.
- NEW – PageSpeed Tricker: This experimental feature lets you see how easy it is to manipulate your PageSpeed/Lighthouse scores. Using this on a live website is NOT recommended! Just have fun with it.
-
NEW – Cache warmup: Now you can automatically cache all pages that are linked from your homepage using the Cache Warmup setting.
-
Improved – CDN: Our CDN feature is rewritten, making it way more efficient!
- Improved – Cloudflare settings: Now you can control your Cloudflare settings on a more granular level!
- Improved – Lazy loading: Lazy loading now works better, faster and with more themes & plugins. Most importantly, now our lazy loader supports infinite scrollers!
- Improved – .htaccess: Added support for caching AVIF file format on browsers.
- Improved – Localize Analytics: Added an admin bar button to refresh the local analytics file. Also, moved the local analytics file into the /uploads/speed-booster/ directory.
- Improved – Hosting compatibility: Improved compatibility with various hosting companies.
- Improved – Plugin compatibility: Improved compatibility with various performance plugins.
- Improved – Options framework: Removed folders of unused fields in Codestar Framework, which powers our options framework.
- Improved – Uninstalling process: Updated
uninstall.phpfor better cleanup upon SBP deletion. -
Improved – /vendor/: External frameworks are now loaded from within a /vendor/ directory, using Composer.
-
Fixed: The
crossoriginparameter is added only to preloaded fonts, not all preload links. - Fixed: WordPress 5.6 changed the jQuery core filename, breaking most performance-related plugins including ours. Fixed that one.
-
Fixed: Heartbeat settings caused a small PHP notice, which is now fixed.
-
Updated: Options framework and lazy load library are updated to their latest versions.
-
Removed: Option to disable jQuery Migrate is now gone.
4.0.1
Release Date: 31 July 2020
- Fixed: Small issues with the external notices are resolved.
4.0.0
Release Date: 18 July 2020
Speed Booster Pack v4.0 is written from scratch! Almost all of our codebase is rewritten, great new features are added, and we have an awesome new options panel to show them all!
- NEW – Caching: With this new feature, you can now enable page and browser caching which will greatly reduce database queries and help browsers cache static assets more efficiently.
- NEW – JavaScript deferring: You can now choose to move JS to the footer or defer parsing of JavaScript.
- NEW – Custom Code Manager: You can now add custom JavaScript code and make them run deferred.
- NEW – Cloudflare Integration: User your Cloudflare API key to connect your caching system to Cloudflare, so each time your cache is cleared, Cloudflare’s cache will be purged as well.
- NEW – Analytics Localizer: You can now serve Google Analytics or Google Tag Manager scripts (analytics.js, gtag.js, or gtm.js) from your own server, and still keep it working.
- NEW: The brand new admin panel created with the Codestar Framework will help you review and understand Speed Booster Pack’s options more easily.
- Improved – Google Fonts optimization: Our refactored code helps Google Fonts load even faster now.
- Improved – Compatibility: Active plugins with features similar to Speed Booster Pack will throw a dismissible notice to warn the user to be careful about the overlapping features.
- Fixed: The Preboost feature outputted code without the
crossoriginattribute, which is now fixed. - Fixed: The lazy load feature caused mixed content warnings in some edge cases, which is now fixed.
- Updated: Updated external libraries (lazyload.js and instantpage.js) to their latest versions.
*You can read the rest of the changelog on the Speed Booster Pack documentation page.