Leírás
Amazing Testimonial Slider is best wordpress plugin to display an amazing slider at your website!
Plugin Documentation: [https://livingpart.com.bd/amazing-testimonial-slider/]
Video Tutorial
https://www.youtube.com/channel/UCLIuq7q_YbXY3jaO0yobzUg
You can make your own slider
- Slide – You can choose verious number of slider.
- Testimonial – Add testimonial Description as you want.
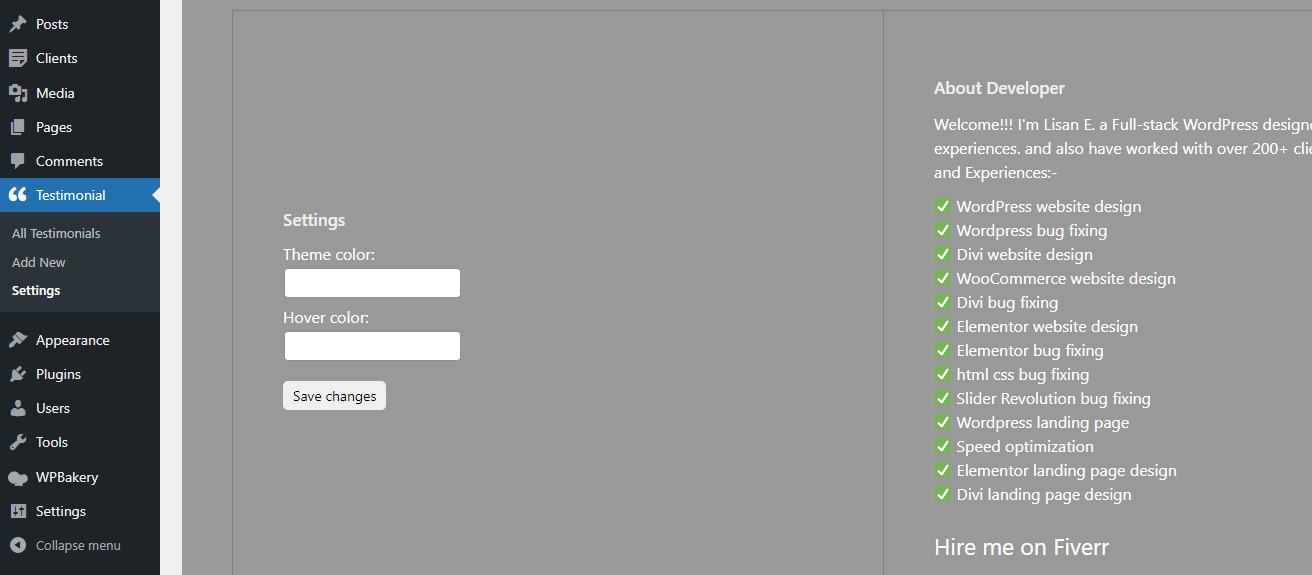
You can select/change
- Change theme color.
- Change hover color.
You can make my day by submitting a positive review on WordPress.org!
Usage
- Go to your Dashboard after installation and navigate to „Settings >> Slider Settings” to configure the slider.
Features
- Very easy installation
- Shortcode system
- Unlimited color variation by using jQuery color picker.
- Responsive design
- Custom post supported
- Flexible and easy to use
- Lightweight JQuery
Telepítés
- Upload
amazing-testimonial-sliderto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Copy and paste if(function_exists(‘lsts_shortcode’)){lsts_testimonial_loop();} in template code or [LSTS] in the post/page” to display slider.
GYIK
-
Can it possible to use throw shordcode?
-
Yes.
-
Could it possible to places this slider on post or page?
-
Yes.
Vélemények
Közreműködők és fejlesztők
“Amazing Testimonial Slider” egy nyílt forráskódú szoftver. A bővítményhez a következő személyek járultak hozzá:
Közreműködők“Amazing Testimonial Slider” fordítása a saját nyelvünkre.
Érdekeltek vagyunk a fejlesztésben?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Változási napló
1.0.0
-
Initial version.
-
Compatible with latest wp version.